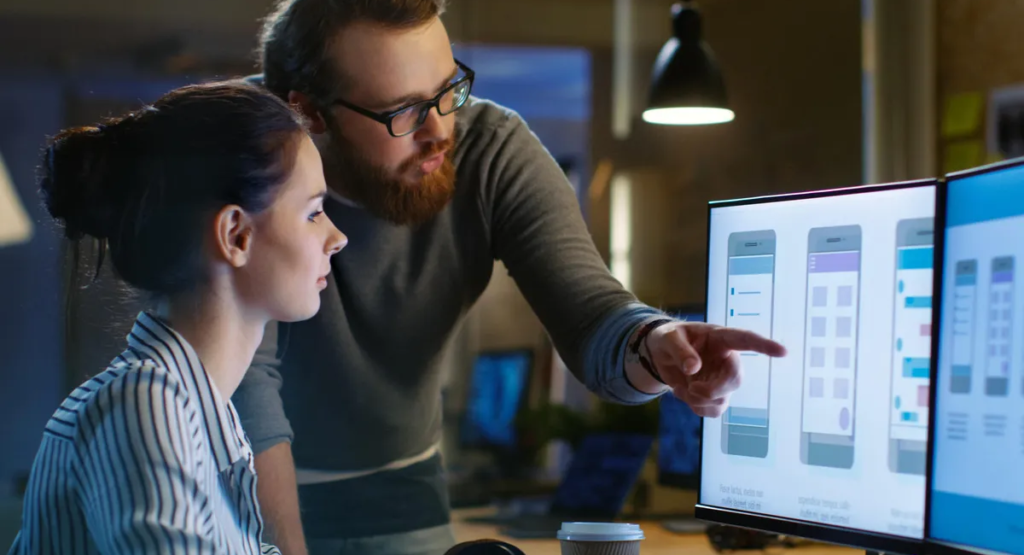
What is User Interface (UI)?
UI stands for the user interface. UI is a graphical layout of any website or application. It includes buttons, text, images, sliders, text entry fields, and all the other items the user interacts with. The goal of user interface design is to produce a user interaction that makes it easy, efficient, and enjoyable to navigate a website in a way that produces the desired result.
UI helps you to connect with the user through the design. If your website design is eye-catching, the user tends to stay longer, and help you achieve the end goal.
Let’s take a look at the top 5 UI designing that will make designers work easily and efficiently.
Top 5 UI Design tools:

Figma:
Figma is ideal for a live project where a developer, copywriter, and designer need to work at the same time. Figma is a modern web-based graphic design tool, where you can collaborate, prototype, and hand off all in the same place.
Features:
- Collaboration is simpler
- Uses the stack for team communication
- Sharing is flexible
- Provide real-time updating
- Feedback and revisions
- Smooth handoff
- Figma APIs provide third-party tool integration
- Prototyping is straightforward and intuitive
- Figma’s team libraries are ideal for design systems

InVision Studio:
InVision gives the flexibility to use all UI design tools they need, to create fully-functional prototypes with effectual elements and animations. Correspondent with both macOS and Windows.
Features:
- Responsive and adaptive layout
- Speedy prototyping
- Friction-free animations
- Incredible collaboration
- Easy syncing for stronger teams
- Amazing open API
- Cloud flexibility
- Vector-drawing tool for lightning-fast screen design

Adobe XD:
Adobe XD is a user-friendly, vector-based experience design platform that gives teams the tools they need to craft the world’s best experience. Adobe XD is available on Mac and Windows systems.
Features:
- Prototype and animation
- Interoperability
- Content-aware layout
- Voice design
- Components
- Responsive resize
- Plugins

Sketch:
The Sketch design platform provides collaborative design tools and prototyping capabilities. Only available for macOS, third-party software. Working together on the same project is now possible with sketch.
Features:
- Instant mobile preview
- Symbol plugin
- Smart guides
- Easy grids
- Artboard presets
- Templates
- Shortcuts
- Colour picker
- Pixel perfection
- Exporting

Marvel:
Marvel allows you to wireframe and prototype fast with its intuitive design and prototyping tools. It’s an ideal UI tool for beginners. Marvel also merges with many other well-known tools to power up workflow.
Features:
- Design & wireframe
- Prototype
- Handoff
- User testing
- Collaboration
Summary:
As a designer, you need to be aware of all the UI Tools which help you design your website and meet the needs of your client. Above mentioned UI tools provide something unique and valuable features to create flawless UI.
Before picking up any UI tools, frame your requirements and budget, that meet your parameters.
Planning to build a website for your business, eCommerce, or looking for marketing services, contact Onewebtag Media.